Bagaimana Cara Menggabungkan 2 Monitor dalam 1 Komputer? -
Terkadang kita kurang puas dengan satu monitor yang kita miliki atau
kita ingin membagi komputer kita dengan dua buah monitor yang hanya
mempunyai sebuah CPU.
Ikuti langkah-langkah berikutuntuk menggabungkan dua buah monitor dalam satu komputer:
Pertama kita cek dulu hardware yang dibutuhkan :
-Kartu grafis/ VGA
minimal harus mempunyai 2 port untuk 2 monitor dan biasanya ada 2 jenis umum yang
ditawarkan kartu grafis:
a. 1x tipe Analog dan 1x tipe DVI (Digital Video Interface)
b. 2x tipe DVI (Digital Video Interface)
Ikuti langkah-langkah berikutuntuk menggabungkan dua buah monitor dalam satu komputer:
Pertama kita cek dulu hardware yang dibutuhkan :
-Kartu grafis/ VGA
minimal harus mempunyai 2 port untuk 2 monitor dan biasanya ada 2 jenis umum yang
ditawarkan kartu grafis:
a. 1x tipe Analog dan 1x tipe DVI (Digital Video Interface)
b. 2x tipe DVI (Digital Video Interface)
-Dua buah Monitor LCD/ CRT/ gabungan keduanya
Jenis monitor yang ada saat ini mempunyai 2 jenis port yaitu analog (tipe lama) dan DVI
(untuk monitor kel uaran terbaru). Jika anda memustuskan untuk membeli monitor kedua, sebaiknya anda
bisa beli yang jenis DVI walaupun harga sedikit mahal tetapi kualitasnya lebih baik.
Semua perangkat yang dibutuhkan sudah siap dan yang perlu anda lakukan adalah memasang semuanya itu menjadi satu kesatuan.
Tahap selanjutnya adalah melakukan setting pada software bawaan kartu
grafis, dalam contoh ini saya menggunakan Nvidia Control Panel.
 |
| Bagaimana Cara Menggabungkan 2 Monitor dalam 1 Komputer? |
Sebenarnya banyak setting yang bisa dilakukan tetapi kami akan mengambil
yang paling penting yaitu setting untuk dasar multi monitor,
resolusi, posisi Display
| ||
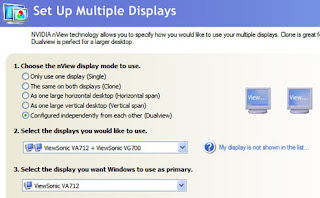
Set Up Multiple Displays
| ||
Pada tahap ini, anda bisa menentukan monitor mana yang akan digunakan
sebagai monitor utama (dengan windows tasks di dalamnya).
Disini anda juga bisa mengatur mengenai tampilan monitor, apakah kedua
monitor akan menampilkan aplikasi yang sama (The same on Both
Displays/ Clone), 2 monitor menjadi satu kesatuan secara horisontal
(as one large horizontal desktop), 2 monitor menjadi satu kesatuan
secara vertikal (as one large vertical desktop) atau menset kedua
monitor secara terpisah (DualView).
Contoh 2 monitor menjadi satu kesatuan secara horisontal Contoh menset kedua monitor secara terpisah (DualView) Change Resolution
Setting yang satu ini adalah untuk melakukan set resolusi yang ada di
monitor yang biasanya disesuaikan dengan ukuran monitor (misal 17
inch, biasanya menggunakan 1280×1024 pixel). Disini anda bisa
melakukan setting yang berbeda untuk masing-masing monitor sesuai
dengan kebutuhan.
Setting ini berguna bila anda mempunyai monitor yang bisa digunakan baik secara horisontal maupun vertikal.
Setting untuk tampilan wallpaper DualView. untuk menampilkan wallpaper
secara bersambung antara satu monitor dengan yang lainnya, cukup
pilih TILE pada kolom Position.

Sumber : http://kurodiamond.blogspot.com/2010/05/bagaimana-cara-menggabungkan-2-monitor.html |